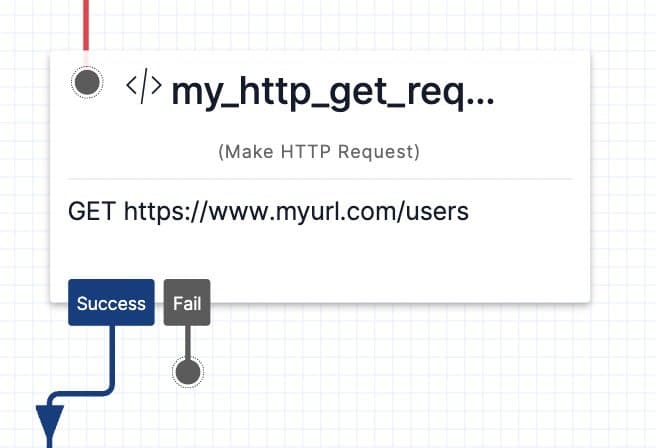
Make HTTP Request widget
Studio widgets represent various parts of Twilio's functionality that you can combine in your Studio Flow to build out robust applications that don't require you to do any coding.
Info
New to Twilio Studio? Check out our Getting Started guide.
The Make HTTP Request widget allows you to interact with applications and code that live outside of Studio. You can use this widget to interact with parts of your business logic not defined in flows or as Functions.

Warning
Returning custom TwiML from a Make HTTP Request widget isn't supported. Use the TwiML Redirect widget instead.
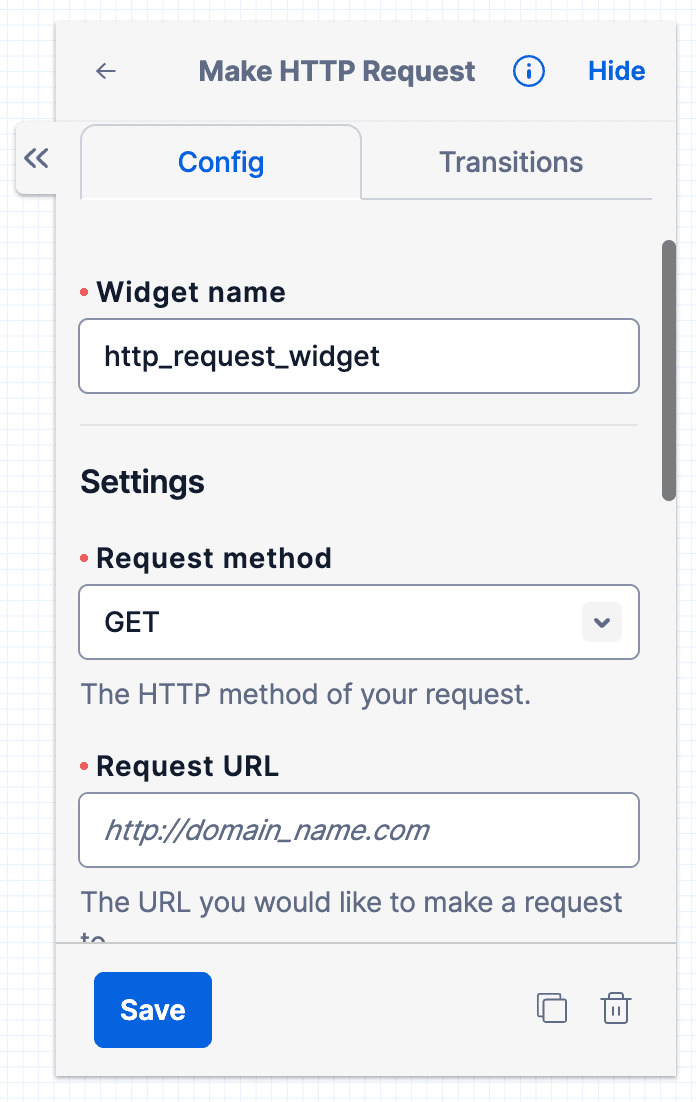
The Make HTTP Request widget requires several pieces of information to function properly. There are three required fields: Request Method, Request URL, and Content Type. You can select the Request Method and Content Type from a dropdown in the widget Inspector Panel.
| Name | Description | Example | Default |
|---|---|---|---|
| Request Method | The HTTP method of your request | GET or POST | GET |
| Request URL | The URL you would like to make a request to | https://example.com | N/A |
| Content Type | Content type of the request body | Form URL Encoded or Application/JSON | Form URL Encoded |
Info
For secure URLs that use basic access authentication, you can add your username and password credentials within the request URL as shown here: https://user:password@mydomain.com/handler.php
If you'd like to make a request to a Twilio API, you can enable the Authenticate with Twilio option instead to have your credentials automatically provided.
This is what the default configuration looks like for the Make HTTP Request widget:

The Make HTTP Request widget also accepts a few configuration options that let you pass along additional information with your request.
| Name | Description | Example |
|---|---|---|
| Request Body | Text to include in the body of your request. | {{widgets.first_question.inbound.Body}} |
| Authenticate With Twilio | Whether to authenticate the request using your Twilio credentials. This should only be checked if your Request URL points to a Twilio API, otherwise the Fail transition will be taken without the request being made. Note that this option will override any basic auth credentials included in the Request URL. | Checked or Unchecked |
| HTTP Parameters | Key/Value pairs representing URL parameters to pass along with the request, as string literals or variables. | "key": "value" or key: {{flow.variables.<key>}} |
Studio supports the Liquid templating language, which allows you to work with dynamic content throughout your Flow - you may find it useful for creating a Request Body or the value for HTTP parameters on the fly, as seen in the table above. You can see this in action in our Conduct a Survey tutorial.
Info
The HTTP Request widget does not support headers to be passed along with a request. You can call a Function, set headers, and make the HTTP request in the Function rather than from this widget.
Use the Run Function widget to call a deployed Function that makes the HTTP request with headers and returns the response back to the Studio Flow.
These events trigger transitions from this widget to another widget in your Flow. For more information on working with transitions in Studio, see this user guide.
| Name | Description | Example |
|---|---|---|
| Success | A successful return | HTTP 200 |
| Fail | The URL does not successfully return, or has an error | HTTP 500 |
The Make HTTP Request widget requires you set up transitions for both success and failure states so that your Studio Flow knows what to do if it gets a response back, or if the request fails in some way. If the request succeeds, you will likely move on to the next widget in your Flow. On a Fail state, you can choose to retry the request or fail out of the flow.
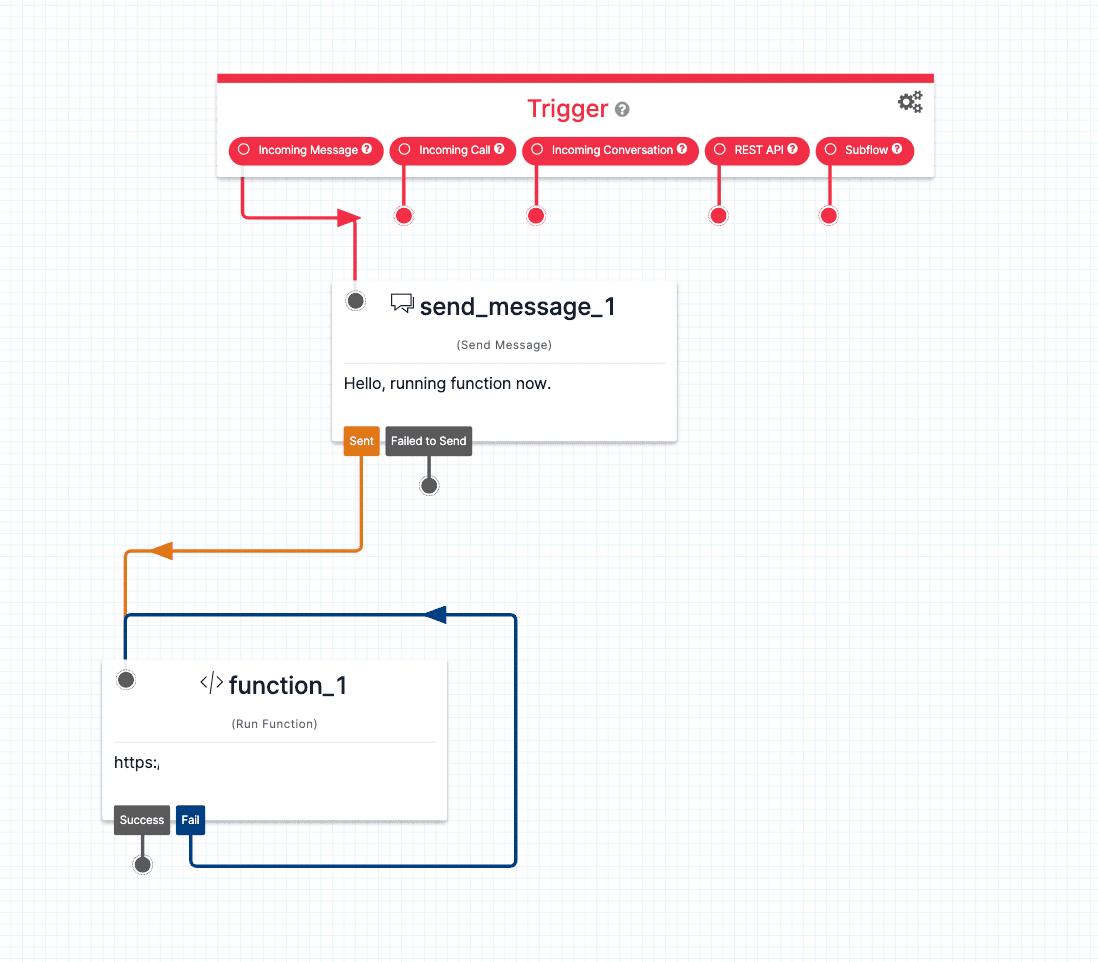
You may want to reattempt a request to an external service or Twilio Function if a failure occurs.

Looping a widget's failure transition back to itself is not an ideal way to implement a retry. This approach eliminates your ability to control the number of repeated requests a user can perform on your services. Additionally, a Flow's Execution will terminate after the same Widget is run 10 times — abruptly ending a user's Execution rather than providing functionality that handles the error.
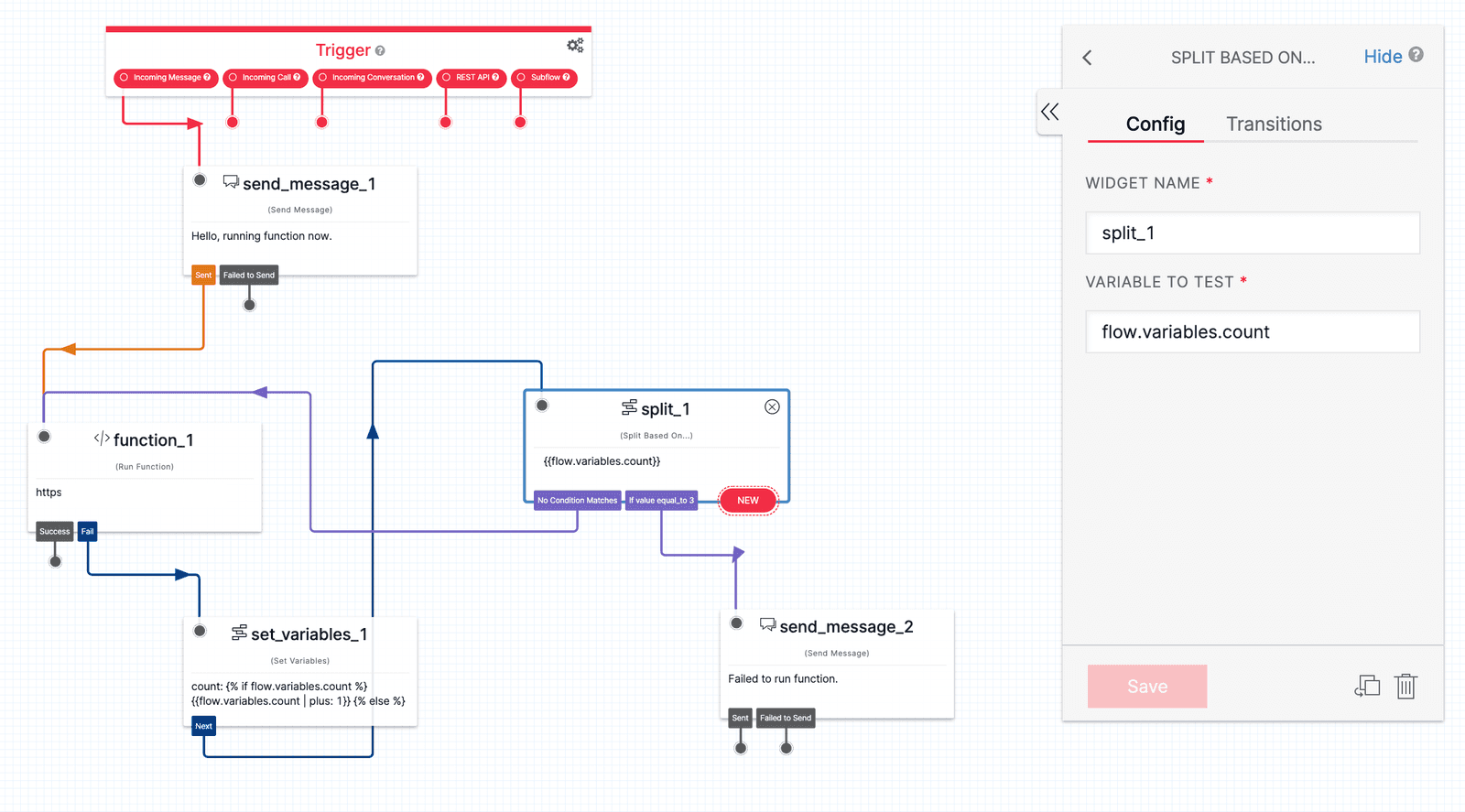
To properly control retry attempts, you can create a counter within your Flow to keep track of how many requests have been attempted for a particular service and add Widgets to respond based on the result of each retry.

To create a counter:
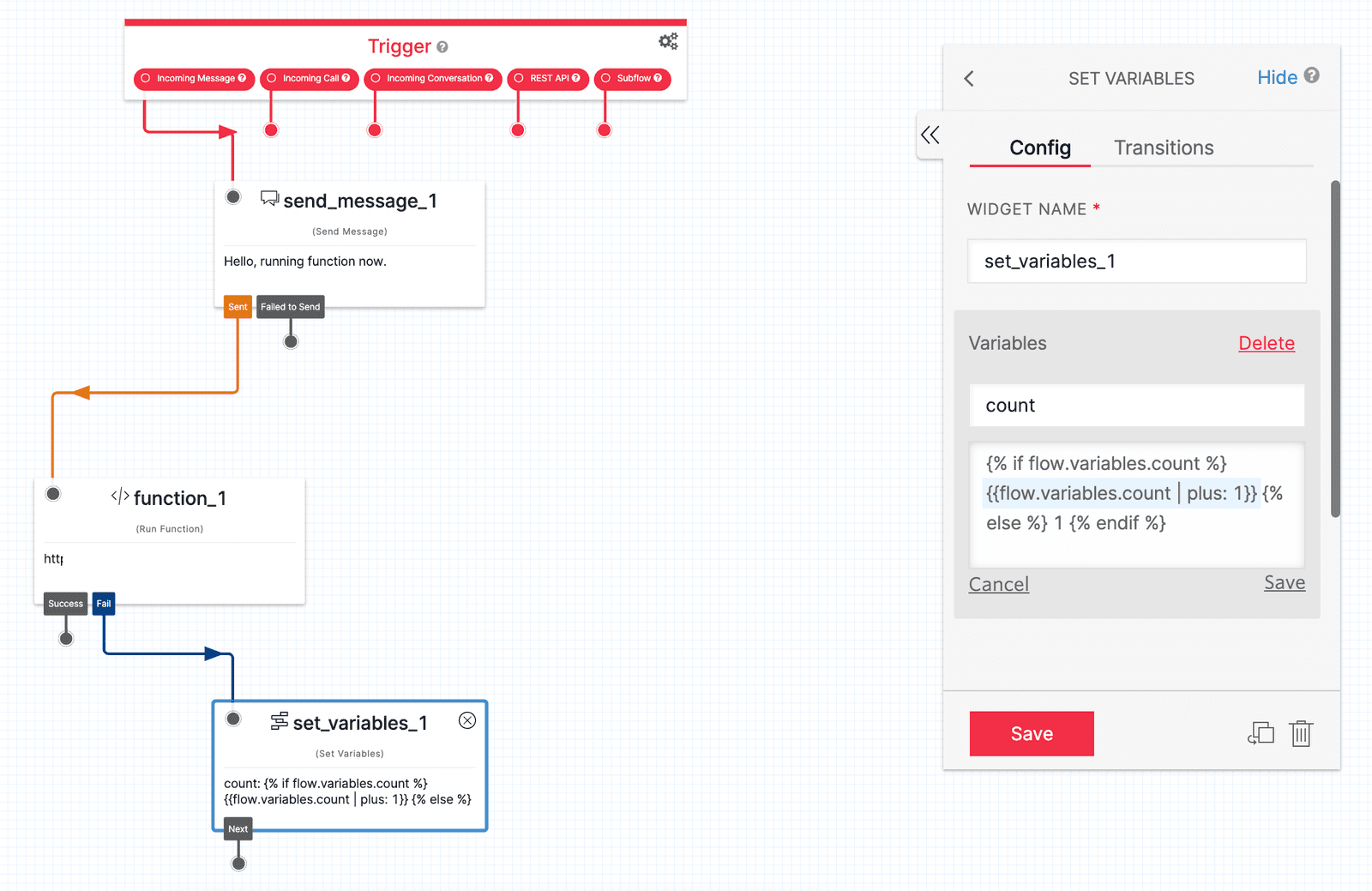
- Add a Set Variables Widget to create and increment a
countvariable. - Using Liquid tags, first check if the
countvariable exists. If it does, set thecountvalue to its current value plus one using the Liquid filterplus: 1. If thecountvariable does not exist, set the value to one. Copy and paste the below code into the Value field of yourcountvariable.
1{% if flow.variables.count %}2{{flow.variables.count | plus: 1}} {% else %} 1 {% endif %}
The count variable can be accessed anywhere in the Flow using {{flow.variables.count}}.
You can now check the count and continue incrementing or move the Flow forward using a Split Based On… Widget.

- Add a Split Based On… Widget to analyze the
{{flow.variables.count}}variable and determine if the number of requests has exceeded the limit you set. - You will now add a condition to the Widget — checking if the variable is equal to the maximum number of requests you specify. In this example, the maximum number has been set to 3.
- If the variable being tested is not equal to 3, loop the No Condition Matches transition back to the Run Function Widget that failed. This will result in a retry.
- If the variable is equal to 3, use another Widget to handle the failure as you wish. For example, you can use a Send Message Widget to communicate the failure to the customer.
The HTTP response from the URL you specify in a Make HTTP Request widget must return a 2xx status code within 10 seconds to succeed, and the response body must not exceed 64kB. We've outlined a few recommendations for configuring your HTTP response:
| Response | Recommendation | Notes |
|---|---|---|
| Status Code | 200 or 204 | 3xx redirection is supported. 4xx or 5xx status code will transition to "failed" in the widget. |
| Content Type | application/json | Content-Type header is not required if Status Code is 204 No Content. Other content types are supported, such as plain text or XML. But only application/json objects (e.g. {"foo":"bar"}) will be automatically parsed into Studio variables. |
| Body | Valid JSON | Body content must match the Content-Type header. |
| Response Time | 10 seconds or less | Studio will timeout the request at 10 seconds and transition to "failed" in the widget. |
| Response Size | Maximum 64kb | Studio can only process responses up to 64kB. |
You may wish to do some work on the data you pass to your endpoint and return more data or variables to work with further along in your Flow.
If your request returns an object in valid JSON, you will be able to access it via widgets.MY_WIDGET_NAME.parsed.
For example, if your URL returns {"message": "Hi", "person": {"name": "Bob", "age": 40}}, you can reference that in subsequent widgets as:
widgets.MY_WIDGET_NAME.parsed.message
widgets.MY_WIDGET_NAME.parsed.person.name
widgets.MY_WIDGET_NAME.parsed.person.age
Warning
Note that, although an array is valid JSON, if your request returns an array of objects, it will not be parsed by your Studio Flow. Wrap the array within a JSON object to access array elements.
No matter what kind of response your URL returns to Studio, the following variables will be available to your Flow. For more information on working with variables in Studio, see this guide.
{{widgets.MY_WIDGET_NAME.body}}
The full response body returned from the service.
{{widgets.MY_WIDGET_NAME.content_type}}
The content type of the service's response.
{{widgets.MY_WIDGET_NAME.status_code}}
The status code returned from the service.
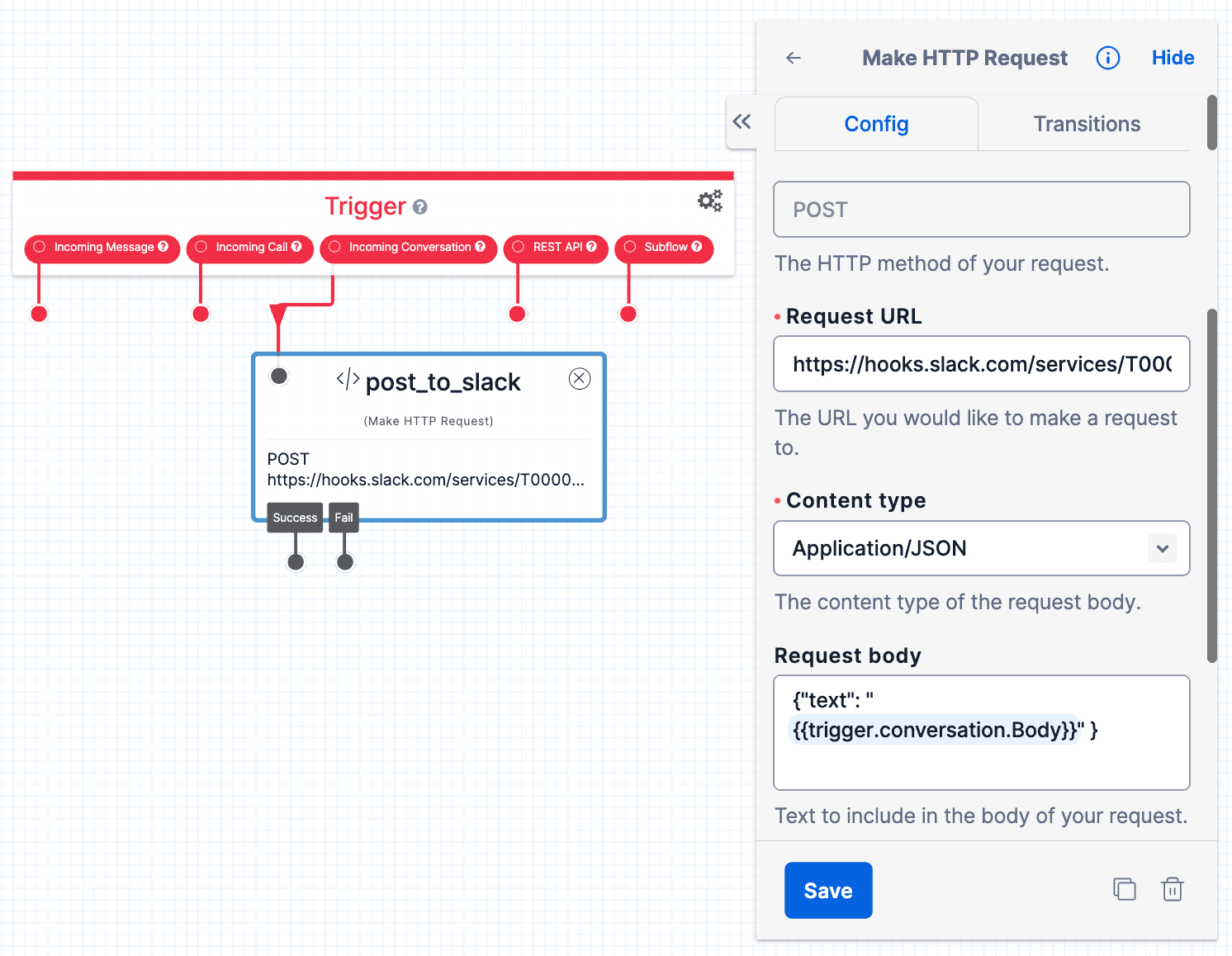
One example of using the Make HTTP Request widget is posting a message that comes into a Twilio phone number to Slack. In the screenshot below, we can see that the Make HTTP Request widget is triggered when a new conversation message comes into this Studio Flow's phone number. The Make HTTP Request widget will take the message body that comes in from a user (as specified in the Request Body of the widget's configuration) and POST it to a Slack hook.

Want to learn how to use the Make HTTP Request widget in a real-world example? Follow along with one of our step-by-step tutorials to see this widget in action in a few different ways:
Let's build something amazing.