Dashboards Programmability
Public beta
Flex Insights (also known as Historical Reporting) is currently available as a public beta release and the information contained in the Flex Insights documentation is subject to change. This means that some features are not yet implemented and others may be changed before the product is declared as generally available. Public beta products are not covered by a Twilio SLA.
Any reference to "Historical Reporting", "Flex Insights API", "Flex Insights Historical Reporting", or "Flex Insights Historical Reporting API" in the Flex Insights documentation refers to Flex Insights.
Info
A developer proxy is needed for local development. Learn more about Local Development.
Starting version 1.27, Flex allows users to programmatically configure the Dashboards navigation. Currently setting a filter for the Dashboards is supported.
Warning
This feature is for convenience use only and cannot be considered a security feature. Even with filtering enabled, agents are technically still able to access the whole list of the dashboards they have permissions to view.
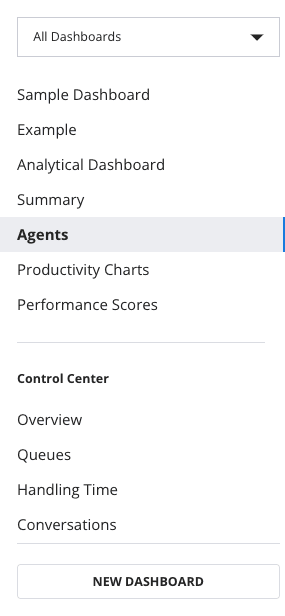
To explain how the filtering works, it is important to establish some terms and explain how the navigation works.
We currently support 2 different kinds of dashboards:
- The Project Dashboards, which group sets of Tabs, which you can select to display a dashboard,
- and Analytical Dashboards, which by themselves are the dashboards.
The dashboardsFilter determines which dashboards will be available in the dropdown at the top of the sidebar and as part of the navigation. The return value from the function dictates if the particular Dashboard will be displayed or hidden.
The function takes dashboard as an argument. This can be either an Analytical Dashboard or a Project Dashboard.
If false is returned for a Project Dashboard, it will disappear from both the dropdown and from the navigation - if "All Dashboards" is selected, along with all of its tabs. If you want to hide only some of the tabs, use the dashboardTabFilter prop.
If false is returned for an Analytical Dashboard, it will be hidden from the top of the navigation, when "All Dashboards" is selected.
The dashboard argument has the following shape:
1identifier: string;2category?: string;3link?: string;4title?: string;5author?: string;6tabs?: Array<{7title: string;8identifier: string;9}>;10widgets?: string[];
In this example, let's say you want to hide a dashboard named "Control Center":
1Flex.Insights.DashboardsSidebar.defaultProps.dashboardsFilter = (dashboard) =>2dashboard.title !== "Control Center";
Sometimes you might not want to hide the whole Project Dashboard, but only some of its tabs. That's when this function comes in handy.
The function takes tab and a dashboard as its arguments. Each Project Dashboard tab is checked against this filter and the return value for that tab determines if the tab should be displayed or not. The dashboard argument is the Project Dashboard which the tab is part of. This allows you to decide not only based on the tab title itself, but also by the properties of the dashboard, as displayed in the example below.
The tab argument has the following shape:
1title: string;2identifier: string;
Let's say you want to hide a tab named Conversations which is part of the Control Center dashboard:
1Flex.Insights.DashboardsSidebar.defaultProps.dashboardTabFilter = (2tab,3dashboard4) => tab.title !== "Conversations" && dashboard.title !== "Control Center";
It might, however, be a better idea to filter directly by ID. To find out ID for any dashboard, you can follow this guide. The ID in the URL corresponds with the tab.identifier key.
Note: Setting a dashboardTabFilter has no effect on Analytical Dashboards.