Enable Chat Attachments (Webchat 2.0)
Warning
Webchat 2.0 is no longer supported. It uses Flex UI 1.x.x's legacy messaging, which has reached end-of-life.
If you are using Webchat 2.0, migrate to Webchat 3.x.x.
If you are starting out with Webchat, build with Webchat 3.x.x instead.
Info
This Twilio product is currently available as a Public Beta release. Some features are not yet implemented and others may be changed before the product is declared as Generally Available. Beta products are not covered by a Twilio SLA. Learn more about beta product support.
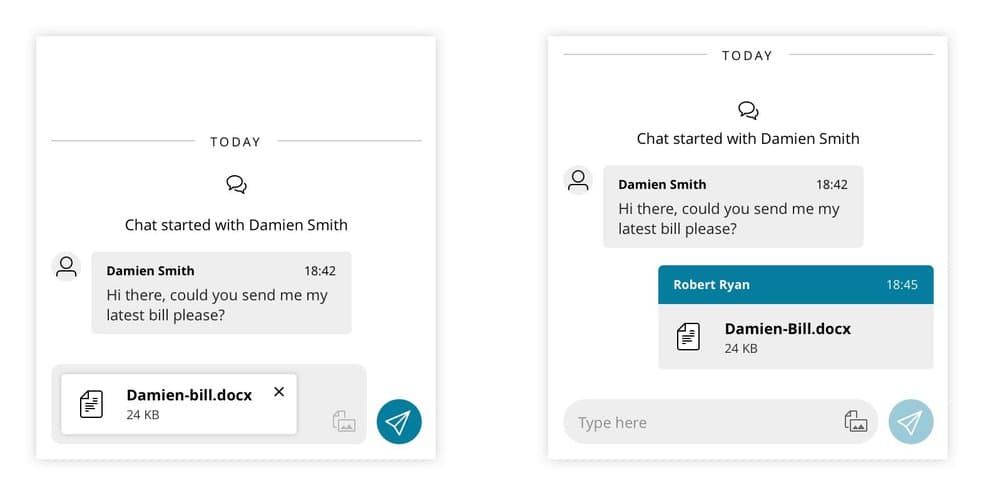
Attachment support in the Flex UI allows agents and customers to share files such as documents and images over a chat channel. To enable the web chat attachment pilot you'll need to be on Flex UI 1.20 and Flex Web Chat 2.5.
You have to enable chat attachments in both the Flex UI and Web Chat UI.

To turn on chat attachments in Flex UI:
- From Twilio Console, navigate to the Opt-in features page.
- On the Beta tab, turn on Image and file sharing for WebChat.
To enable sending attachments between agents and customers, add the following code to Flex Web Chat UI webchat-appConfig.js configuration files.
1fileAttachment: {2enabled: true3}
If you want to limit users (customers or agents) from sending attachments but still want them to be able to see and download attachments sent to them, configure attachments to be in readOnly mode.
1fileAttachment: {2readOnly: true3}
The default configuration allows the following files types. Individual files can be up to 10Mb in size.
| Images | Documents |
|---|---|
| .jpeg, .jpg, .png, .gif | .txt, .pdf |
- Customize your Webchat attachments
- Learn how to send and receive attachments
- Learn more about Programmable Chat Media Support